Hello everyone , Hope you are all fine
In the midst of a busy schedule, it is difficult to check individual followers, their details. So let's connect to techies by using node.js in single platform
Even if something exists, it is always exciting to see it differently. It seems boring to check individual profiles by going to GitHub Profiles. Simple API usage but you can modify as much as you want. It's not unique idea but it's time saving and you can implement your coding to keep it revised.
Let's get started
Pre-requisites:
- Html
- Css
- Javascript
- Nodejs
- Github API
Installation
npm install express
# To run http request
npm install axios
Now create nodejs project, Install all dependencies to run node, Afterward create file server.js, Run API in route and get value from url parameter eg. ?name=shantun
const username = req.query.name;
global.dataS = [];
if(username){
axios.get('https://api.github.com/users/'+username)
.then(function (response) {
// handle success
getData(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});
Once you will get response then call an function as getdata() to pass user details to another API, In your callback function, call user's followers
let getData = (content) => {
axios.get(content.data.followers_url)
.then(function (response) {
// handle success
//follower details
dataS.value=response.data;
//user's details
dataS.name=content.data.name;
dataS.twitter_username = content.data.twitter_username;
dataS.avatar_url=content.data.avatar_url;
dataS.blog=content.data.blog;
dataS.html_url = content.data.html_url;
res.render('index',dataS);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});
}
You can pass details as much as you want as per given github API response, Now send data to view file index.ejs
User's Profile
<div class="col-sm-6 col-lg-4 mb-4 mb-md-0">
<div class="candidate-list candidate-grid">
<div class="candidate-list-image">
<h1><%- dataS.name %></h1>
</div>
<div class="candidate-list-details">
<div class="candidate-list-info">
<div class="candidate-list-title">
<h5></h5>
</div>
<div class="candidate-list-option">
<ul class="list-unstyled">
<li>Twitter : <a href="https://twitter.com/<%- dataS.twitter_username %>"><%- dataS.twitter_username %></a></li>
<li>Github : <a href="<%- dataS.html_url %>" target="_blank"><%- dataS.html_url %></a></li>
<li>Website : <a href="<%- dataS.blog %>" target="_blank"><%- dataS.blog %></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
Follower's Profile
<div class="row">
<% if (dataS.value) {%>
<% dataS.value.forEach(function(elem) { %>
<div class="col-sm-6 col-lg-4 mb-4 mb-md-0">
<div class="candidate-list candidate-grid">
<div class="candidate-list-image">
<img class="img-fluid" src="<%- elem.avatar_url; %>" alt="" style="width: 70%;border-radius: 55%;">
</div>
<div class="candidate-list-details">
<div class="candidate-list-info">
<div class="candidate-list-title">
<h5><a href="/?name=<%- elem.login; %>"><%- elem.login; %></a></h5>
</div>
<div class="candidate-list-title">
<h5><a href="<%- elem.html_url; %>" target="_blank">Github Profile</a></h5>
</div>
</div>
</div>
</div>
</div>
<% }); %>
<% } %>
</div>
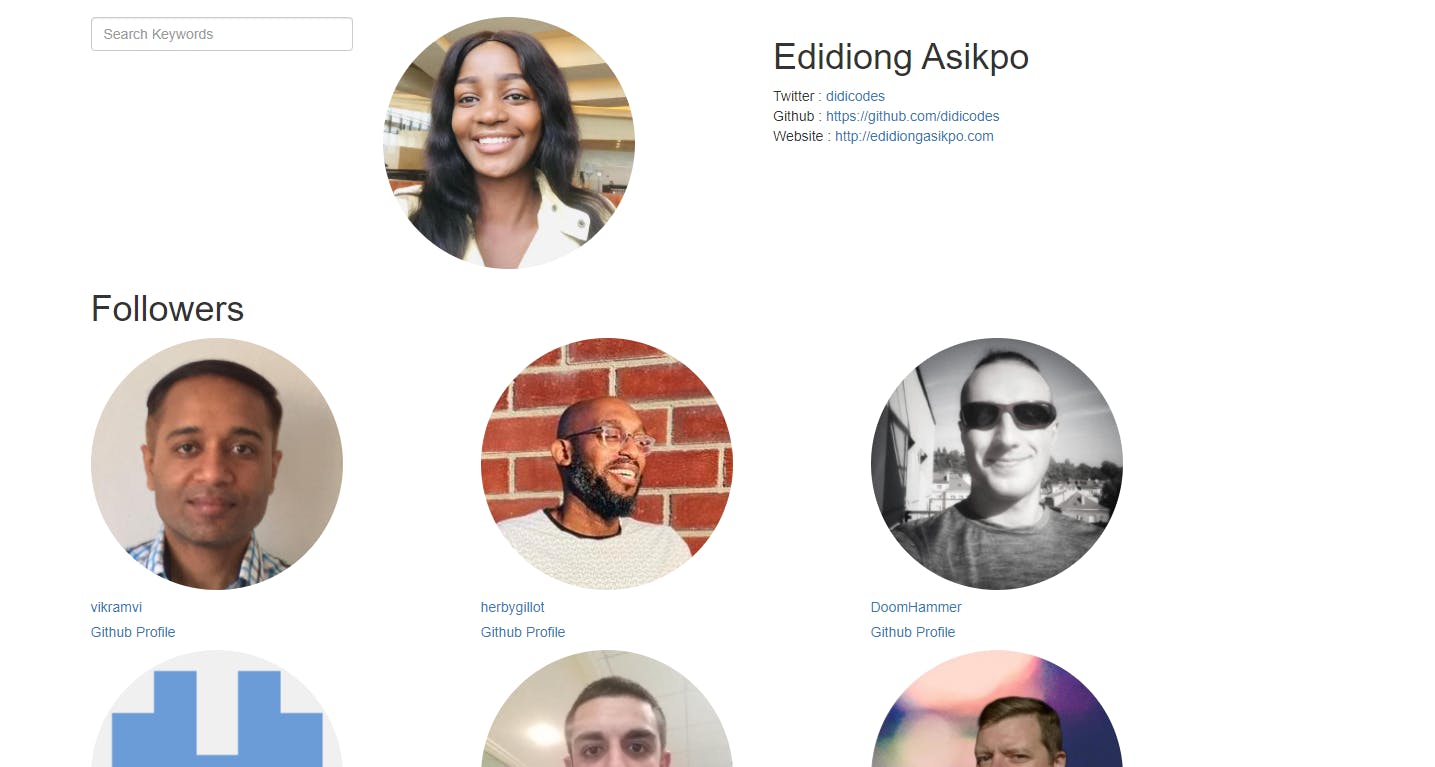
Preview
Here i am going to check one of my favorite blogger Edidiong Asikpo followers

You can reach to source code at my github repository
Much obliged to you for reading, If you have reached up until now, It will urge me to compose all the more such articles. Do share your significant ideas, I like your legit input!
Take care of yourself till we meet in next article
Happy Coding
DON'T MISS
1.How To Convert Text To Speech & Stream In node.js
2.How to Create Bitcoin Blockchain Wallets using javascript?