Hello Community , Here i am not going to retrieve feeds as post on my website, For that RSS feed isn't dead yet. I made it just for my convenience, It does not copy paste any content.
You can take and access any user's RSS feed, but what if you want to see real time updated feed of multiple users. You can bring as many developer communities as you can on one platform with the help of scraping. Earlier I had told you about the scrapping of the RSS feeds of Dev.To community.
Assumption
Create a Node.js project
I'll create a nodejs project called Ejs Is Fun. You can name yours whatever you like.

Create a file as index.js , In which write your code to call first page when node is running
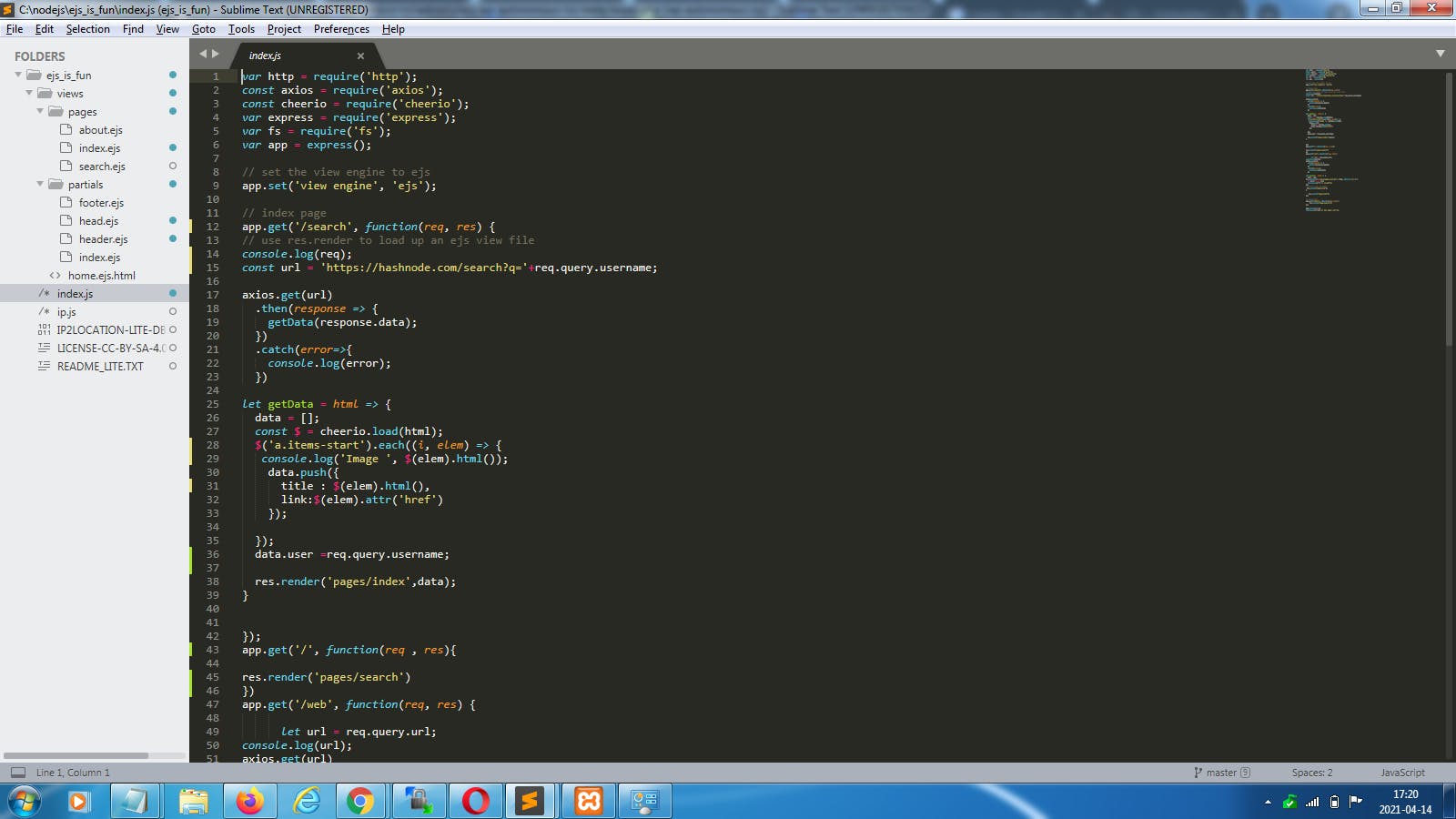
Index.js
app.get('/', function(req , res){
res.render('pages/search')
})
search.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<%- include('../partials/head'); %>
</head>
<body class="container">
<header>
<%- include('../partials/header'); %>
</header>
<main>
<div class="jumbotron">
<p>Hashnode Feed by Users</p>
</div>
</main>
<form action="http://127.0.0.1:8080/search" method="GET">
<div class="form-group">
User: <input type="text" name="username"/ class="form-control"> <br/>
<input type="submit" value="Submit" class="btn btn-success"/>
</div>
</form>
<footer>
<%- include('../partials/footer'); %>
</footer>
</body>
</html>
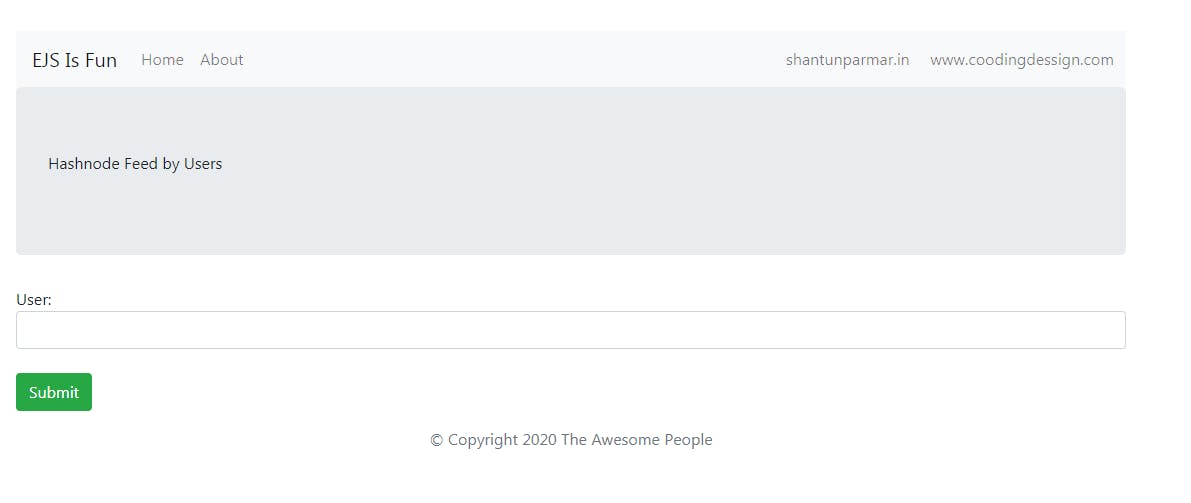
Now run node index.js in CLI, Here's how my page looks like.

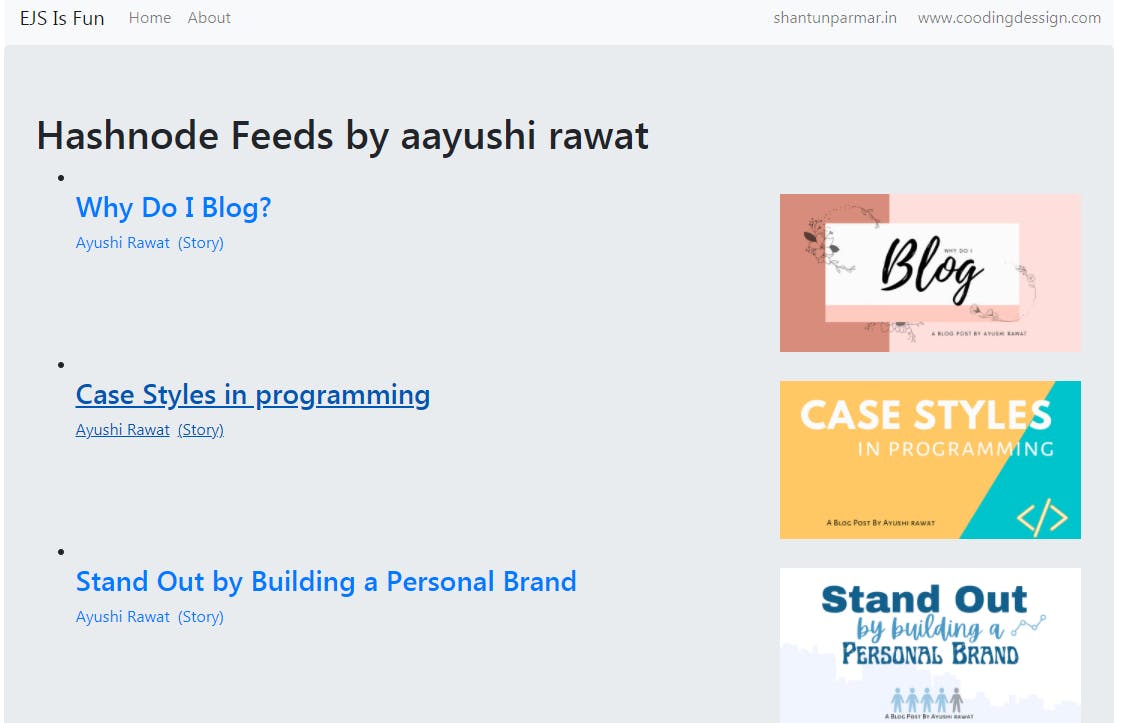
Now search by name or post whatever you want, I am going to search my favorite blogger and developer here Ayushi Rawat, which is helping me a lot.
Send search query to search controller
Search controller
// index page
app.get('/search', function(req, res) {
// use res.render to load up an ejs view file
console.log(req);
const url = 'https://hashnode.com/search?q='+req.query.username;
axios.get(url)
.then(response => {
getData(response.data);
})
.catch(error=>{
console.log(error);
})
let getData = html => {
data = [];
const $ = cheerio.load(html);
$('a.items-start').each((i, elem) => {
console.log('Image ', $(elem).html());
data.push({
title : $(elem).html(),
link:$(elem).attr('href')
});
});
data.user =req.query.username;
res.render('pages/index',data);
}
});
View File
<!DOCTYPE html>
<html lang="en">
<head>
<%- include('../partials/head'); %>
</head>
<body class="container">
<header>
<%- include('../partials/header'); %>
</header>
<main>
<div class="jumbotron">
<h1>Hashnode Feeds by <%= data.user %></h1>
<ul>
<% data.forEach(function(elem) { %>
<li>
<a href="https://hashnode.com<%= elem.link %>" target="_Blank" class="post">
<%- elem.title %>
</a>
</li>
<% }); %>
</ul>
</div>
</main>
<footer>
<%- include('../partials/footer'); %>
</footer>
</body>
</html>
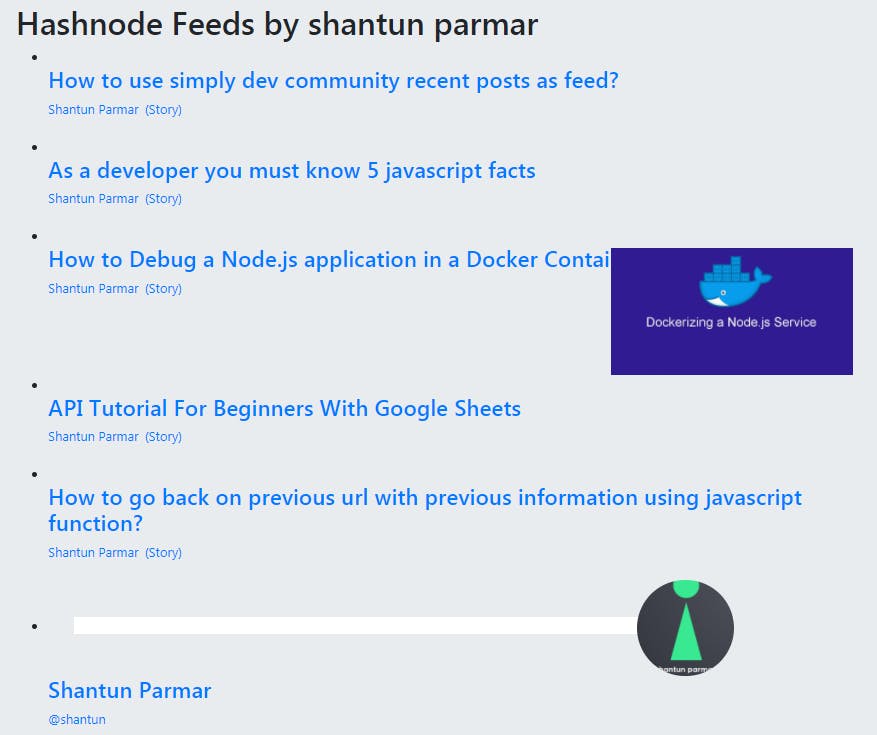
Your page structure look a like :

Along with it you will able to see users, If you have front-end knowledge then you may design according to yours

This is a small effort of mine, if something goes wrong then you can suggest me.

DON'T MISS
1.API Tutorial For Beginners With Google Sheets
2.How to Debug a Node.js application in a Docker Container
3.How to access wordpress functions and database in custom php file
